History API, Selection API,
Clipboard API, Editing API
Гоголев Сергей

History: навигация
window.history;
history.length;
history.back();
history.forward();
history.go(-2);
history.go(2);
Single Page Application
Асинхронно получить данные
Отрендерить часть страницы (demo)
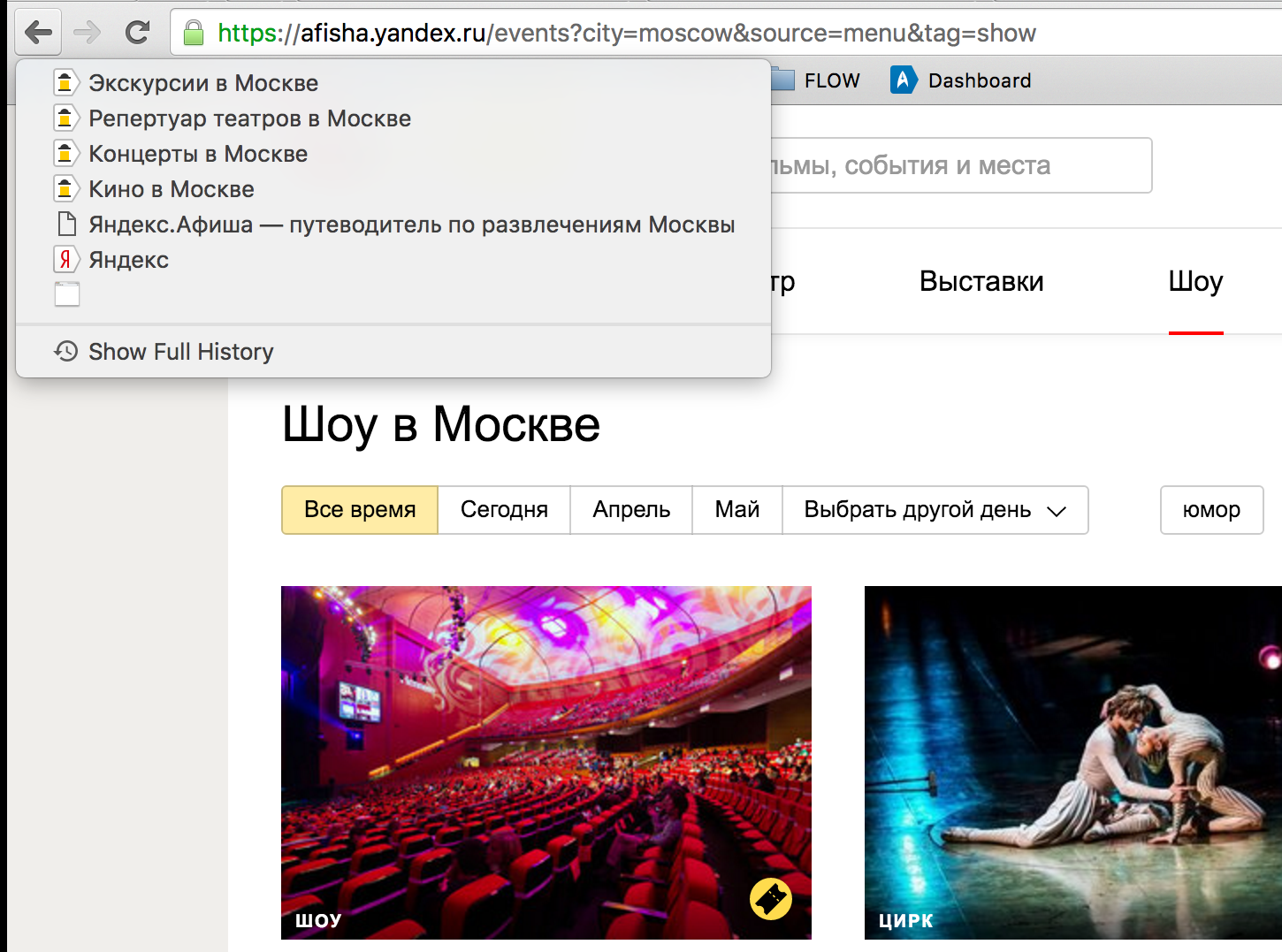
Обновить URL без перезагрузки (demo)
History: pushState
history.pushState(state, name, pathname);
history.pushState(null, null, '/films/warcraft');
history.pushState(null, 'Warcraft', '/films/warcraft');
History: state
var state = { keywords: 'Horde, Alliance, War' };
history.pushState(state, null, '/films/warcraft');
console.log(history.state);
// Object {keywords: 'Horde, Alliance, War'}
Состояние должно быть
Сериализуемо
Ограничено размером (firefox – 640k)
History: popstate
var state = { keywords: 'Horde, Alliance, War' };
history.pushState(state, null, '/films/warcraft');
addEventListener('popstate', function (event) {
console.log(document.location.pathname, event.state);
});
history.back();
'/' null
history.forward();
'/films/warcraft' {Object {keywords: "Horde, Alliance, War"}}
History: replaceState
var newState = { activeTab: 'trailers' };
var pathname = document.location.pathname;
history.replaceState(newState, null, pathname);
History: поведение скролла
history.scrollRestoration = 'manual'; // Default: auto
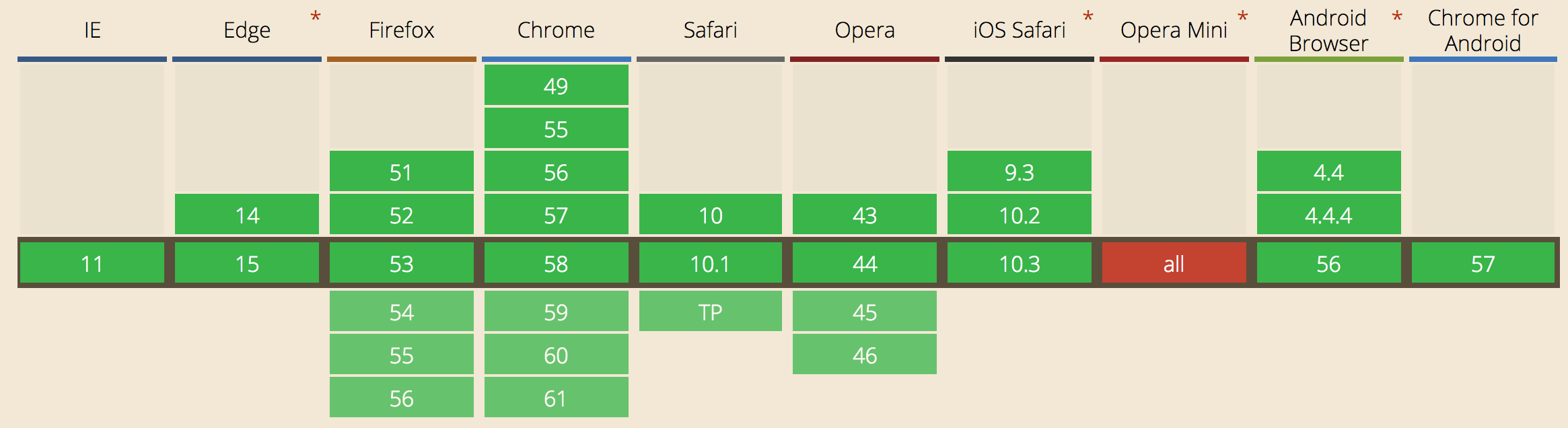
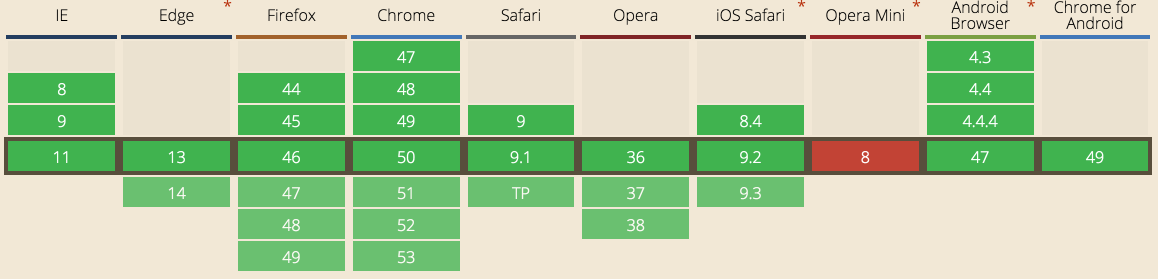
History: поддержка
 WHATWG HTML Living Standard
WHATWG HTML Living Standard
Page.js
page('/', list);
page('/films/:id', load, show);
page('*', notFound)
function load(ctx, next) {
console.log(ctx.pathname);
console.log(ctx.state);
console.log(ctx.params.id);
next();
}
Page.js
Реагирует на popstate
значит на навигацию по истории
pushState на click по ссылкам
same-origin, без атрибутов target и download
Ручное управление
page.show('/films/warcraft'); // pushState
page.redirect('/films/warcraft'); // replaceState
Selection, Clipboard, Editing APIs
Для орков нет другой жизни кроме войны

Selection: выделение текста
var selection = window.getSelection()
selection.selectAllChildren(domNode)
selection.toString()
selection.removeAllRanges()
Clipboard: буфер обмена
document.execCommand('copy');
window.addEventListener('copy', function () {});
window.addEventListener('paste', function (event) {
event.clipboardData.getData('text/html');
event.clipboardData.getData('text/plain');
});
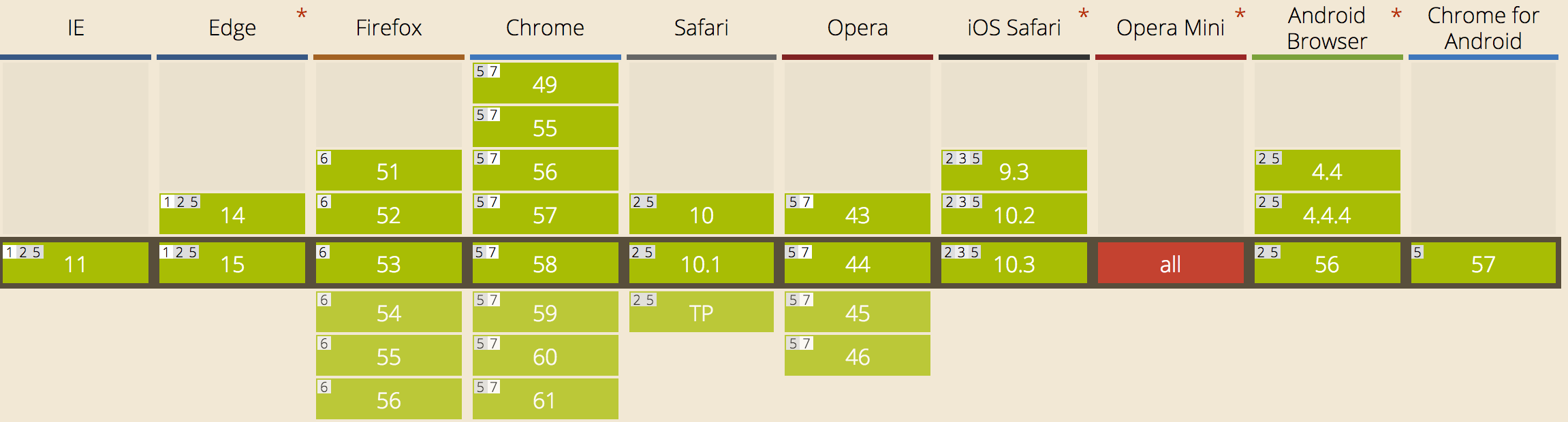
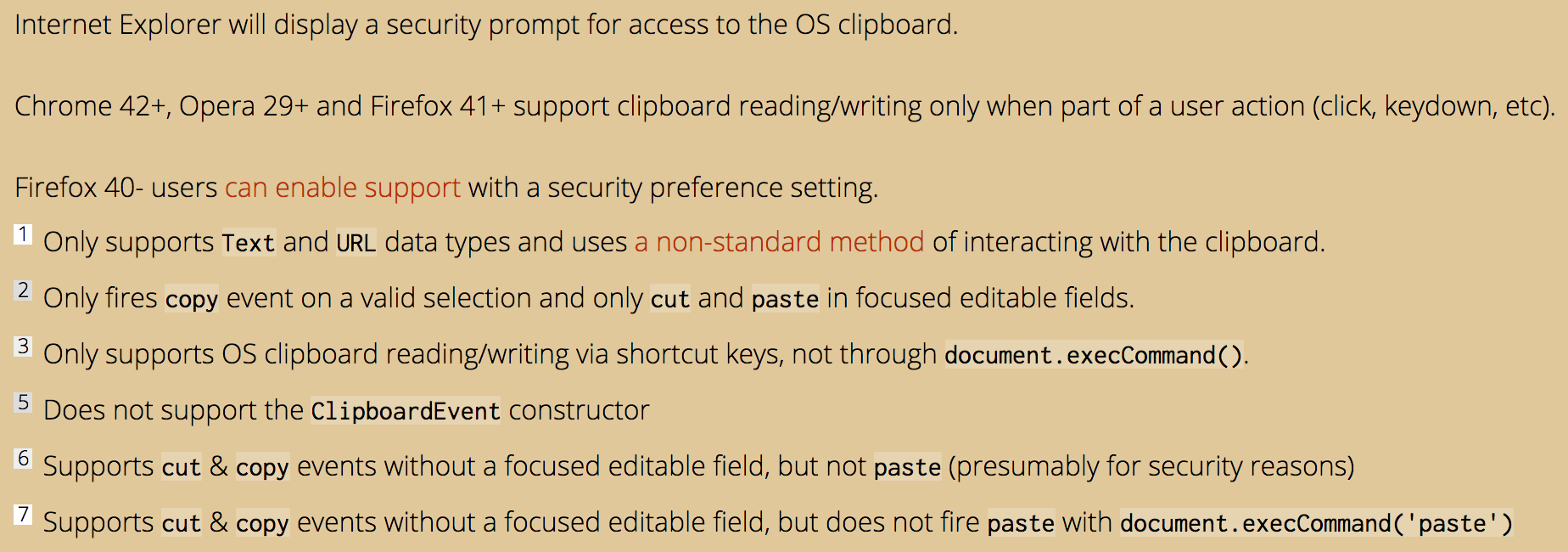
Clipboard: поддержка


Clipboard.js
<input id="message">
<button data-clipboard-target="#message"></button>
var clipboard = new Clipboard('button');
clipboard.on('success', function(event) {
var text = event.text;
event.clearSelection();
});
Editing: WYSIWYG
Веками магия и неприступные стены защищали людей от любых напастей. Но древнее зло, побежденное и забытое тысячелетия назад, пробудилось.
В самом сердце королевства открылся темный портал, и раса невиданных существ наводнила земли Азерота. Так начались события, призванные навсегда изменить судьбу этого мира.
Editing: contenteditable
<div contenteditable></div>
Веками магия и неприступные стены защищали людей от любых напастей. Но древнее зло, побежденное и забытое тысячелетия назад, пробудилось.
В самом сердце королевства открылся темный портал, и раса невиданных существ наводнила земли Азерота. Так начались события, призванные навсегда изменить судьбу этого мира.
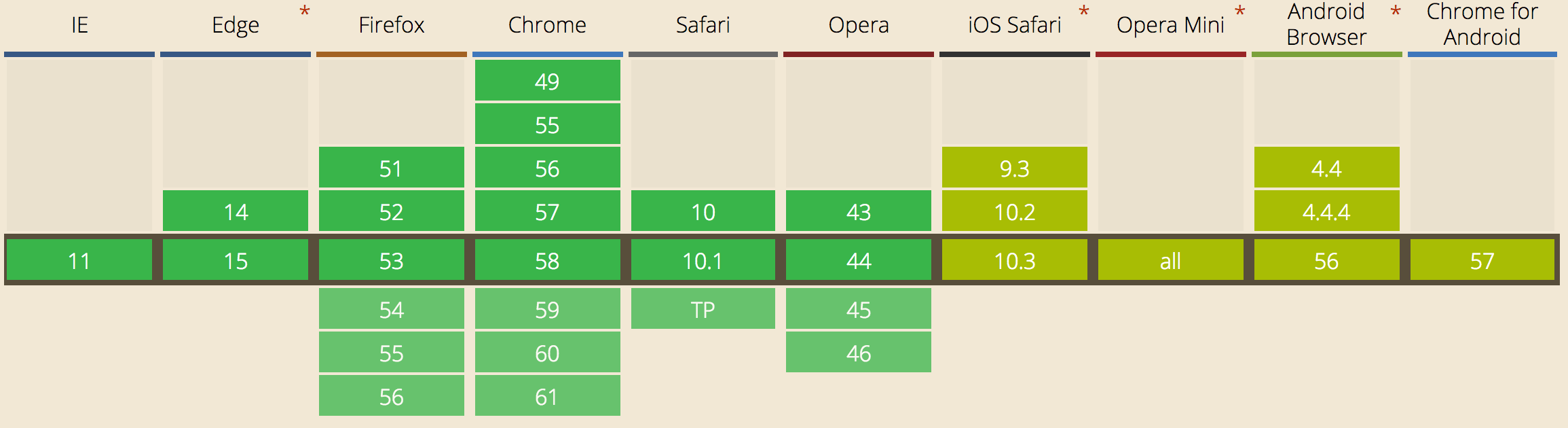
Editing: поддержка contenteditable

Editing: spellcheck
<div contenteditable spellcheck></div>
Карова даёт малако!
Карова даёт малако!
Editing: поддержка spellcheck

Editing: execCommand
document.execCommand('bold')
document.execCommand('createLink', false, 'https://ya.ru/')
document.execCommand('insertHTML', false, '<p>Awesome!</p>');
document.queryCommandSupported('createLink');
History API
Manipulating the browser history
Manipulating history for fun & profit
Selection API
Selection (MDN)
Editing APIs
Document.execCommand() (MDN)
Content Editable (MDN)